Inhaltsverzeichnis
Moderne Nutzung von Web-Fonts
In den letzten Jahren (genauer: Browser seit 2015, Betriebssysteme seit 2017) haben sich die Möglichkeiten zur Nutzung von Fonts in HTML weiter verbessert. Die effektive und rechtlich einwandfreie Nutzung soll hier vorgestellt werden.
Problemstellung
Zum Design eigener Dokumente (ob Web oder auf Papier) gehört die Gestaltung mit selbst gewählten Fonts. Diese können in HTML recht problemlos festgelegt werden. Da man beim Betrachter nicht voraussetzen kann, dass der eigene Wunschfont installiert ist, verwendet man Web-Fonts, die über das Internet geladen werden.
1. Seit Jahren werden freie Fonts erfolgreich und zentral von Google zur Verfügung gestellt.
- Vorteile:
- Evtl. kein unnötiger Download, wenn man eine Site besucht die denselben Font wie eine andere Site vorher benutzt.
- Grundsätzlich schnelle Verfügbarkeit wegen des optimierten und verteilten CDN von Google.
- Nachteil:
- In Europa unter Datenschutzgesichtspunkten fragwürdig, da Google nur über diese Bereitstellung bereits mitverfolgen kann, welche Surfwege eine Nutzerin geht, denn jeder neu zu ladende Font ergibt wieder einen Eintrag in die Google-Logfiles mit den Angaben IP-Adresse und von welcher Seite der Aufruf erfolgt. 2022 tauchten erste Abmahnungen auf wegen der Nutzung von Google-Fonts.
2. Zu jeder Fontfamilie (das, was wir mit einem Namen kennzeichnen, z.B. „Open Sans“) gehören verschiedene Font-Dateien um jede gewünschte Darstellungsart erreichen zu können. Diese werden erst einmal für normal/italic und andererseits für verschiedene Dicken der Zeichen („weight“) benötigt. Google unterteilt die Dateien außerdem nach Zielgruppen, d.h. welche Zeichen enthalten sein sollen, in „latin“, „latin-ext“, „greek“ und einige weitere. Diese Dateien gibt es außerdem jeweils in verschiedenen Formaten für ältere und neuere Browser. Will man also Open Sans in dünn, normal, fett und ultrafett sowie dasselbe in italic, mit drei Datei-Varianten (ttf, woff, woff2), so handelt es sich bereits um 24 Dateien, ohne dass man sich um den Zeichenumfang gekümmert hat. Kein Wunder, dass die Meisten die Arbeit Google überlassen. Diese lässt sich heutzutage aber deutlich reduzieren!
Idee
Eine realistische Abschätzung zeigt, dass man fast nur noch mit aktuellen Browsern rechnen muss. Diese unterstützen alle das moderne woff2-Font-Dateiformat. Exotische Browser (IE11 mit <0,5% Anteil) sowie Betriebssysteme in Versionsständen vor Ende 2017 müssen dann mit einem falschen Font leben. Probleme scheint es z.B. mit Firefox auf alten Windowsversionen (7, 8.1) zu geben1). Letztere verabschieden sich glücklicherweise final im Januar 20232).
Das woff2-Format ermöglicht „variable Fonts“3)4)5). Welche es bereits gibt kann Google Fonts gefiltert auflisten. Sofern einem diese Fonts reichen und man mit den wenigen nicht modernen Browsern leben kann gelten die folgenden Ausführungen:
- Nutze nur woff2 mit „variable fonts“.
- Variable Fonts brauchen für verschiedene Schriftdicken nur eine einzige Datei, die Dicke wird flexibel in den CSS-Einstellungen gewählt.
- Für mich: es reicht „latin“, vielleicht brauchst du mehr…
- Lege diese geringe Anzahl an Dateien (bei mir also nur 2 Stück für „Open Sans“) auf deinen eigenen Webspace.
- Verlinke in deinem CSS geeignet (s.u.)
Damit sind mehrere Probleme gelöst:
- Handling: Komplexität verringert.
- Datenschutz: keine erzwungenen Abfragen bei Google wenn jemand deine Seite besucht.
- Performance: Schnelle Lösung, da wenig Dateizugriffe nötig. DNS-Abfrage zu deiner Seite ist längst gemacht bevor die Fonts abgerufen werden müssen.
Bonus: HTTP/2 ermöglicht, dass die Fonts auf demselben Server über dieselbe Session - auch interleaved - übertragen werden. Solange dein Server nicht an sich lahm ist, sollte damit der Abruf sehr schnell sein! Prüfe, ob dein Anbieter bereits HTTP/2 (nur via HTTPS möglich) nutzt!
Praxis
Was benötigen wir?
- die WOFF2-Dateien
- Ablage der Dateien auf deinem Webspace
- CSS-Schnipsel zur Einbindung
- Beispiele in HTML zur Nutzung
WOFF2-Datei besorgen
In Stichpunkten um „regular“ und „italic“ zu erhalten:
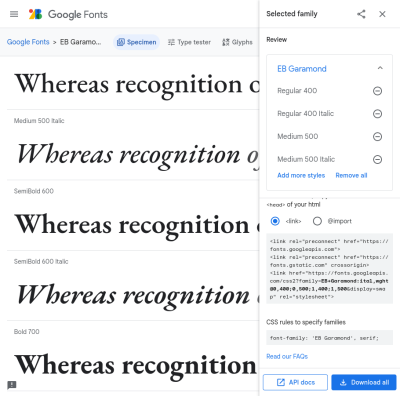
- Wähle deinen Wunschfont in Google-Fonts
- klicke zwei Dicken sowohl regular, als auch italic an (Klick auf die rechte Abbildung)
- öffne die in „<link href=…“ angegebene URL. Hier
https://fonts.googleapis.com/css2?family=EB+Garamond:ital,wght@0,400;0,500;1,400;1,500&display=swap
- Suche in der Datei die vier Absätze mit „latin“. Vergleiche, dass es sich dabei um nur zwei verschiedene Dateien, hier z.B.
https://fonts.gstatic.com/s/ebgaramond/v26/SlGWmQSNjdsmc35JDF1K5GRweDs1Zw.woff2
handelt. Wenn nicht, ist es kein variabler Font!
- Lade diese beiden Dateien herunter und benenne sie sinnvoll, hier z.B. „EB_Garamond_Italic.woff2“ und „EB_Garamond.woff2“. Ja, ich bin weiterhin kein Freund von Leerzeichen in Dateinamen.
Ablage auf dem Webserver
- Auf deinem Webspace wäre ein Verzeichnis /fonts sinnvoll, wo du die Dateien hineinlegen kannst. Lege es an!
- Kopiere die Dateien hinein.
- Willst du nicht nur HTML-Dateien von deinem Webspace benutzen sondern jetzt z.B. lokal zum Testen, so ist eine Datei /.htaccess (mit dem Punkt) notwendig. Wegen Sicherheitsbeschränkungen muss man dem Server erst erlauben, dass er Fonts an alle möglichen Interessenten ausliefert. Ob du das willst musst du wissen…
- .htaccess
<FilesMatch "\.(woff2)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>
CSS-Schnipsel
@font-face { font-family: 'EB Garamond'; font-style: normal; font-weight: 400 800; font-display: swap; src: url(https://example.de/fonts/EB_Garamond.woff2) format("woff2 supports variations"), url(https://example.de/fonts/EB_Garamond.woff2) format("woff2-variations"); } @font-face { font-family: 'EB Garamond'; font-style: italic; font-weight: 400 800; font-display: swap; src: url(https://example.de/fonts/EB_Garamond_Italic.woff2) format("woff2 supports variations"), url(https://example.de/fonts/EB_Garamond_Italic.woff2) format("woff2-variations"); } body { font-family: sans-serif; } h1, h2, h3 { font-family: "EB Garamond";} h1 {font-weight: 800;} h2 {font-style: italic;}